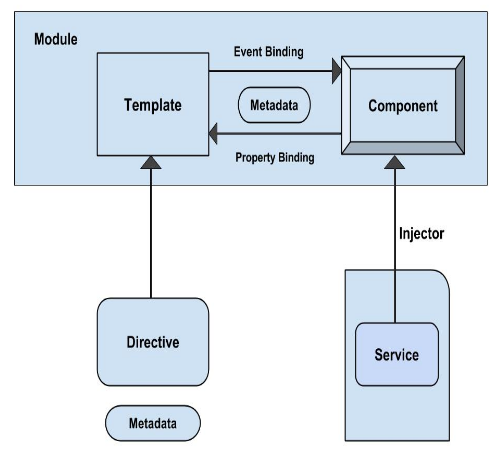
在本章中,我们将讨论angular 2框架的架构风格,以实现用户应用程序。 以下daigram显示了Angular 2的架构:

Angular 2的架构包含以下模块:
- Module
- Component
- Template
- Metadata
- Data Binding
- Service
- Directive
- Dependency Injection
模块
模块组件的特征在于可以用于执行单个任务的代码块。 您可以从代码(如类)中导出值的值。 Angular应用程序被称为模块,并使用许多模块构建您的应用程序。 Angular 2的基本构建块是可以从模块导出的组件类。
某些应用程序的组件类名称为 AppComponent ,您可以在名为 app.component.ts 的文件中找到它。 使用 export 语句从模块中导出组件类,如下所示:
export class AppComponent { }
export 语句指定它是一个模块,它的 AppComponent 类定义为public,并且可以被应用程序的其他模块访问。
组件
组件是具有模板的控制器类,主要处理页面上的应用程序和逻辑的视图。 它是一个可以在整个应用程序中使用的代码。 组件知道如何呈现自己和配置依赖注入。 您可以使用组件内联样式,样式网址和模板内联样式将css样式与组件相关联。
要注册组件,我们使用 @Component 注释,可以将应用程序拆分为更小的部分。 每个DOM元素只有一个组件。
模板
组件的视图可以通过使用模板来定义,该模板告诉Angular如何显示组件。 例如,下面的简单模板显示如何显示名称:
<div>
Your name is : {{name}}
</div>
要显示该值,可以在插值大括号中放置模板表达式。
元数据
元数据是处理类的一种方式。 考虑我们有一个称为 MyComponent 的组件,它将是一个类,直到我们告诉Angular它是一个组件。 您可以使用元数据来告诉Angular MyComponent 是一个组件。 元数据可以使用装饰器附加到TypeScript。
例如:
@Component({
selector : 'mylist',
template : '<h2>Name is Harry</h2>'
directives : [MyComponentDetails]
})
export class ListComponent{...}
@Component 是一个装饰器,它使用配置对象来创建组件及其视图。 selector 创建组件的实例,其中它找到< mylist> 父HTML中的标记。 模板告诉Angular如何显示组件。 指令装饰器用于表示组件或指令的数组。
数据绑定
数据绑定是通过声明源和目标HTML元素之间的绑定来协调应用程序数据值的过程。 它将模板部分与组件部分和模板HTML组合,使用标记绑定以连接两侧。 有四种类型的数据绑定:
插值:它显示div标签中的组件值。
属性绑定:将属性从父级属性传递给子级的属性。
事件绑定:当您单击组件方法名称时触发。
双向绑定:此表单通过使用 ngModel 指令在单个符号中绑定属性和事件。
服务
服务是仅负责执行特定任务的JavaScript函数。 角度服务使用依赖注入机制注入。 服务包括应用程序所需的值,功能或功能。 一般来说,服务是一个类,它可以执行某些特定的事情,如日志服务,数据服务,消息服务,应用程序的配置等。在Angular中没有什么关于服务,并且没有ServiceBase类,但仍然服务可以被视为 基本的角度应用。
指示
该伪指令是表示元数据的类。 有三种类型的指令:
组件指令:它使用视图和控制器创建自定义控制器,并用作自定义HTML元素。
装饰指令:它使用额外的行为装饰元素。
模板指令:它将HTML转换为可重用的模板。
依赖注入
依赖注入是一种将对象作为应用程序中不同组件中的依赖关系传递的设计模式。 它创建一个新的类的实例及其所需的依赖项。
使用依赖注入时,必须记住以下几点:
依赖注入被刺激到框架中,并且可以在任何地方使用。
注入器机制维护服务实例,并且可以使用提供者创建。
提供者是创建服务的一种方式。
您可以与注入器一起注册提供程序。