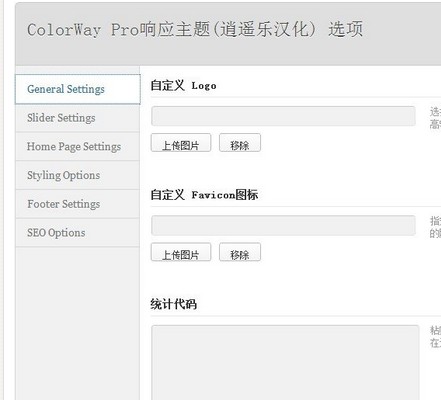
经常汉化WordPress的朋友经常会碰到这样的问题,在汉化后台选项名称后,就没办法切换选项了,比如如下图主题的后台
如果直接自主题的后台配置文章theme-options.php直接汉化$options[]数值中的name值:
$options[] = array(
"name" => "常规选项",
"type" => "heading"
);
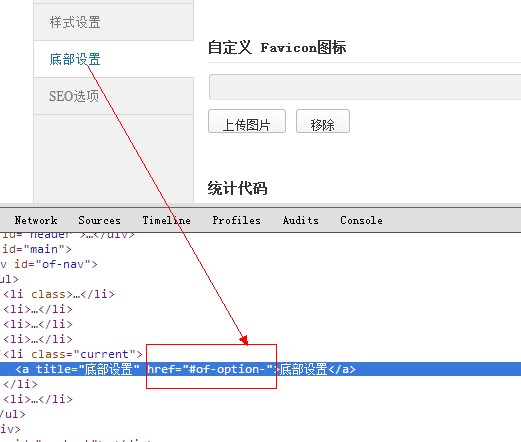
这样汉化后,你这个后台是没办法切换的,其实这个原因是因为js没办法找到匹配的选项而导致的,我们可以在源码中看到哈,如下图:
解决办法如下:
在主题的theme-options.php中汉化$options[]数值中加入原有的英文名称,如下所示:
$options[] = array(
"name" => "常规选项",
"e_name" => "General Settings", //英文名称,用于切换时JS的调用
"type" => "heading"
);
然后找到你的后台设置的PHP文件,如本主题是admin-interface.php,在js调用的地方修改指定的标签,代码如下:
$jquery_click_hook = ereg_replace("[^A-Za-z0-9]", "", strtolower($value['e_name']) );//$value['name'] 改为 $value['e_name'] $jquery_click_hook = "of-option-" . $jquery_click_hook;
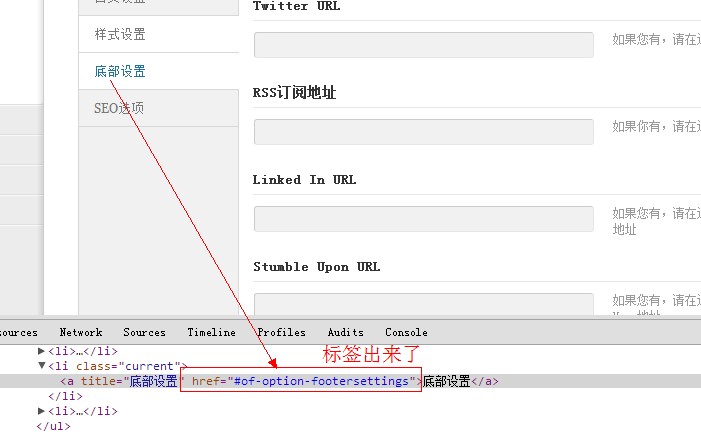
以上修改的代码要根据你实际代码位置来修改,本文提供的是某主题的实例,不过方法都是一样的,最后我们再看下源代码,标签出来了: