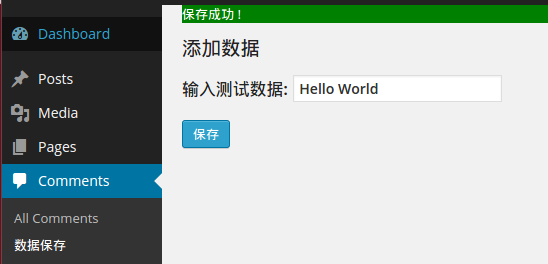
上一篇讲解了添加菜单的方法,这一篇为大家讲解如何将数据保存到数据库中,并且显示在页面上,不会因提交表单时刷新页面输入框中内容消失。要实现这一功能我们需要借助WordPress函数来实现,下面就来讲解具体的实现方法,先把代码贴出来。还是根据之前的那个插件样例,大家可以直接在上面做修改。

// 在WordPress后台评论处添加一个子菜单 add_action('admin_menu', 'comments_submenu'); function comments_submenu() { add_comments_page(__('数据保存'), __('数据保存'), 'read', 'my-unique-identifier-datasave', 'add_comments_submenu'); } // WordPress后台评论处菜单page function add_comments_submenu(){ if($_POST['test_hidden'] == 'y') { update_option('test_input_c',$_POST['test_insert_options']); //更新你添加的数据库 ?> <div id="message" style="background-color: green; color: #ffffff;">保存成功 !</div> <?php } ?> <div> <?php screen_icon(); //显示图标 ?> <h2>添加数据</h2> <form action="" method="post" id="my_plugin_test_form"> <h3> <label for="test_insert_options">输入测试数据:</label> <input type="text" id="test_insert_options" name="test_insert_options" value="<?php echo esc_attr(get_option('test_input_c')); ?>" /> </h3> <p> <input type="submit" name="submit" value="保存" class="button button-primary" /> <input type="hidden" name="test_hidden" value="y" /> </p> </form> </div> <?php } // 通过get_option()来显示存在数据库中的信息。 // 以上填写的信息都存在了数据库中的wp_options表里面。
上面简短的代码就实现了数据保存并显示的功能,通过这个功能我们就可以延伸到其他的方法或者功能上面。比如一些不错的主题都带有主题设置,里面的一些显示和存储都可以用上面的方法来实现,大家可以多多去尝试下。
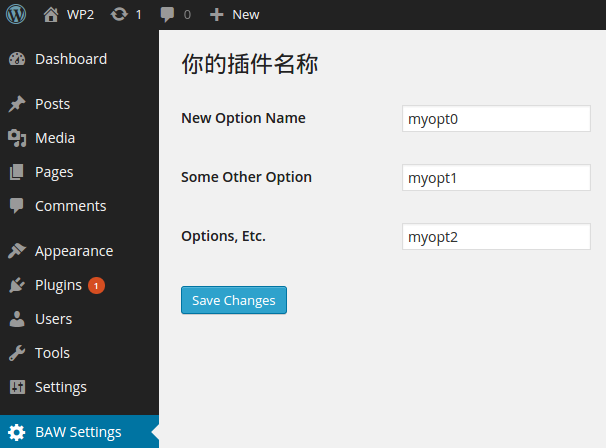
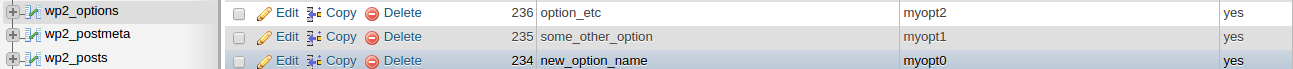
2. 创建自定义插件设置菜单,实现options表的字段的更新设置:如图


<?php // 创建自定义插件设置菜单 add_action('admin_menu', 'baw_create_menu'); function baw_create_menu() { // 创建新的顶级菜单 add_menu_page('BAW Plugin Settings', 'BAW Settings', 'administrator', __FILE__, 'baw_settings_page', ''); // 调用注册设置函数 add_action( 'admin_init', 'register_mysettings' ); } function register_mysettings() { // 注册我们的设置 register_setting( 'baw-settings-group', 'new_option_name' ); register_setting( 'baw-settings-group', 'some_other_option' ); register_setting( 'baw-settings-group', 'option_etc' ); } function baw_settings_page() { ?> <div class="wrap"> <h2>你的插件名称</h2> <form method="post" action="options.php"> <?php settings_fields( 'baw-settings-group' ); // 设置字段 这个函数取代了 nonce magic, action field, and page_options ?> <?php do_settings_sections( 'baw-settings-group' ); // 这个函数取代了表单字段标记形式本身 ?> <table class="form-table"> <tr valign="top"> <th scope="row">New Option Name</th> <td><input type="text" name="new_option_name" value="<?php echo esc_attr( get_option('new_option_name') ); ?>" /></td> </tr> <tr valign="top"> <th scope="row">Some Other Option</th> <td><input type="text" name="some_other_option" value="<?php echo esc_attr( get_option('some_other_option') ); ?>" /></td> </tr> <tr valign="top"> <th scope="row">Options, Etc.</th> <td><input type="text" name="option_etc" value="<?php echo esc_attr( get_option('option_etc') ); ?>" /></td> </tr> </table> <?php submit_button(); ?> </form> </div> <?php }?>
WordPress 选项机制
参阅Creating Options Pages,你将学会如何去创建一个自动保存选项数据的页面。
WordPress有一个"选项"机制,用于保存、更新以及检索那些独立的,具有特定名称的数据。选项的值可以是字符串、数组,甚至是PHP对象(当然,PHP对象在保存时必须能够被序列化或转换成字符串,检索的时候也必须能够被反序列化)。选项的名称必须是字符串,且必须是唯一的,这样才能够确保它们不会和WoredPress或其它插件产生冲突。
通常情况下,你最好能够对插件选项的数量进行一下精简。例如,如果你有10个不同名称的选项需要保存到数据库中,那么,你就可以考虑将这10个数据作为一个数组,并保存到数据库的同一个选项中。
以下是让你的插件使用选项机制的主要函数:
add_option($name, $value, $deprecated, $autoload); // 官方文档: Http://codex.wordpress.org/Function_Reference/add_option // 创建一个新的选项并保存到数据库中,若选项已存在,则不进行任何操作。 // $name 必要参数(string)。要创建的选项的名称。 // $value 可选参数(string)。要创建的选项的值。默认值为空字符串。 // $deprecated 可选参数(string)。该选项是否已经过期。若需要让后面的$autoload参数生效,则该参数必须传入空字符串或null。 // $autoload 可选参数(enum: 'yes' or 'no')。是否自动加载该选项。若设置为 'yes',则该选项会被get_alloptions 函数自动检索到。默认值为 'yes'。 delete_option($option); // 官方文档: http://codex.wordpress.org/Function_Reference/delete_option // $option 必要参数(string) 选择要删除的选项的名称。有效的默认选项的列表可以在Option Reference选择参考。 update_option($option_name, $newvalue); // 官方文档: http://codex.wordpress.org/Function_Reference/update_option // 更新数据库中的选项值,若选项不存在,则创建该选项。 // (注意:如果你用不到$deprecated和$autoload参数的话,那么大可不必使用add_option函数)。 // $option_name 必要参数(string)。要更新/创建的选项名称。 // $newvalue 必要参数(string|array|object)。要更新/创建的选项的值。 get_option($option); // 官方文档: http://codex.wordpress.org/Function_Reference/get_option // 从数据库中获取指定选项的值。 // $option 必要参数(string)。选项的名称。你可以在Option Reference中找到与WordPress一同安装的默认选项列表。
"admin_email"——博客管理员的电子邮件地址。
"blogname"——博客标题,一般设置选项。
"blogdescription"——为你的博客标语;一般设置选项。
为你的博客"blog_charset"——字符编码;设置在阅读选项。
"date_format"——默认日期格式,一般设置选项。
"default_category"——默认文章类别;书面设置选项。
"home"——博客的网址,一般设置选项。
中的"siteurl"——WordPress网站地址,一般设置选项。
警告:这不是一样get_bloginfo(中的"siteurl")(将返回主页url),但随着get_bloginfo("wpurl")。
"template"——当前主题的名字,表示。
"start_of_week"——天星期日历应该开始,一般设置选项。
"upload_path"——默认上传位置;设置在杂项选项。
"posts_per_page"——最大数量的帖子显示在页面上,设置在阅读选项。
"posts_per_rss"——最大数量的最近的帖子显示聚合提要;设置在阅读选项。
可以有更多的选择,这取决于你有什么插件安装。访问/ wp-admin /选项。php页面的完整列表。
强调独立的单词,小写字母只有——这将是在数据库中。
本章总结:
1. 本章主要介绍add_option()、delete_option()、 update_option(),、get_option() 四个函数的方法
2. 官方文档 参考:https://codex.wordpress.org/Function_Reference
Options
- Options API
- add_option()
- add_site_option()
- delete_option()
- delete_site_option()
- form_option()
- get_site_option()
- get_site_url()
- get_user_option()
- get_option()
- update_option()
- update_site_option()
- update_user_option()
- wp_load_alloptions()
下一章我们继续讲解:创建新的数据表