独立页面模版调用.
知识点
| 1、独立页面模版调用 |
| 2、不同页面调用不同的模版 |
功能实现
在/wp-content/themes/shouce下新建page.PHP内容如下:
<?php get_header(); ?> <div class="c"> <div id="left-box"> <div id="post-box"> <?php get_template_part( 'content'); ?> </div> </div> <?php get_sidebar(); ?> </div> <?php get_footer(); ?>
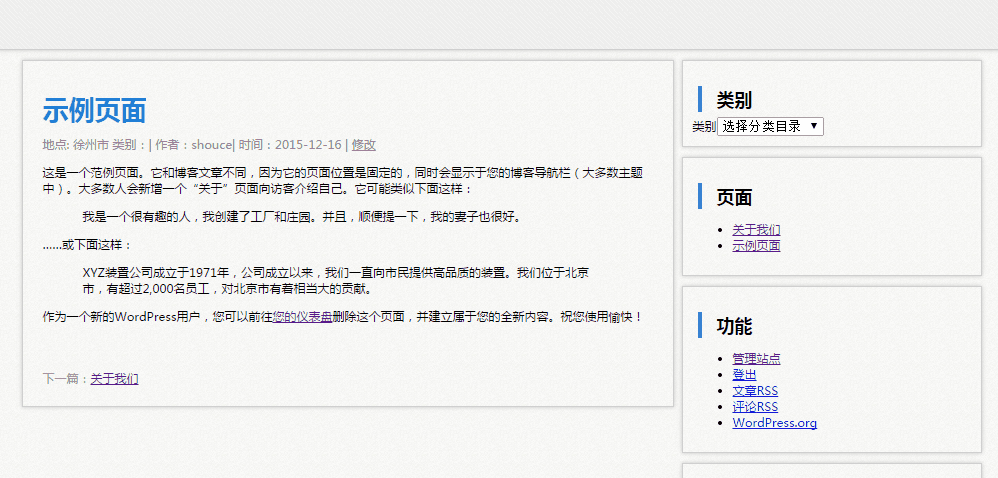
效果图

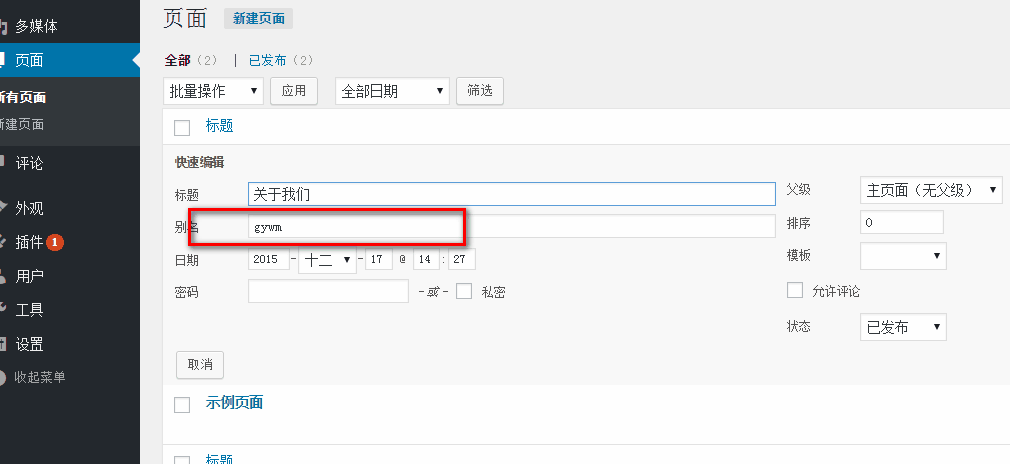
下面将不同页面调用不同的模版,在后台【页面】添加一个[关于我们]页面,在列表界面选择【快速编辑】给这个页面设置别名为'gywm'。如图

在/wp-content/themes/shouce下新建page-gywm.php内容如下:
<?php get_header(); ?> <div class="c"> <div id="left-box"> <div id="post-box"> 这是关于我们单独的页面 </div> </div> <?php get_sidebar(); ?> </div> <?php get_footer(); ?>
预览该页面可以看到如下界面