convert_smilies
convert_smilies() ,今天一个 WordPress 爱好者的群里突然有人问到,从来用不到wp内置表情的我突然被问到本还以为不是wp的内置函数,结果到家一查,还真是内置函数,遇到、学到就要用到,今天就把这个函数搞一搞、总结总结。
函数描述
Convert text equivalent of smilies to images.
神马?英国历史(english)你看不懂?好吧!
中文:将文本中的表情符号替换为图片。
当然这里的表情符号是wp中固定的那些。
如果你不知道表情符号都有什么那你就往下看。
WordPress 内置表情符号
微笑 “:smile:” 或 “:-)” 或 “:)” 咧嘴笑 “:grin:” 或 “:-D” 或 “:D” 悲伤 “:sad:” 或 “:-(” 或 “:(” 惊讶 “:eek:” 或 “:-o” 或 “:o” 震惊 “:shock:” 或 “8-O” 或 “8O” 困惑 “:???:” 或 “:-?” 或 “:?” 酷 “:cool:” 或 “8-)” 或 “8)” 大笑 “:lol:” 发疯 “:mad:” 或 “:-x” 或 “:x” 吐舌头 “:razz:” 或 “:-P ” “:P” 脸红 “:oops:” 哭泣 “:cry:” 邪恶 “:evil:” 变态 “:twisted:” 转眼珠 “:roll:” 使眼色,暗示 “:wink:” 或 “;-)” 或 “;)” 惊叹 “:!:” 疑问 “:?:” 主意 “:idea:” 箭头 “:arrow:” 中立 “:neutral:” 或 “:-|” 或 “:|” 菜鸟 “:mrgreen:”
函数的使用
如果不考虑其他原因,函数的使用还是比较简单的,这里我们截取 wp 默认主题 Twenty Eleven 中的部分代码用以解释。
代码出自主题根目录下 404.PHP 文件,第36行左右的位置。
//原始代码如下:...... sprintf( __( 'Try looking in the monthly archives. %1$s', 'twentyeleven' ), convert_smilies( ':)' ) ) ...... //稍作改动为了演示 sprintf( __( 'Try looking in the monthly archives. %1$s', 'twentyeleven' ), convert_smilies( 'alert :)' ) ) 也就是加了一个 alert 单词
是的,使用函数就是如此简单,正如官方给的简单示例:
convert_smilies( $text )
$text 是你想要替换表情的文本(字符串)。但前提是你在后台打开了该项功能。
那如何开启呢?老规矩,往下看。
开启 WordPress 内置表情功能
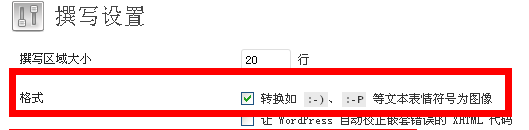
后台-> 设置 -> 撰写

开启 WordPress 内置表情
开启后效果
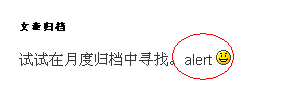
以上述代码为例,我们看看截图效果。

wordpress 内置表情开启效果
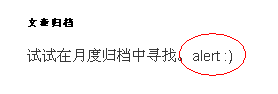
如果没有开启,即便你在你得主题中使用了convert_smilies(),那么还是很遗憾,convert_smilies()函数不会起任何作用,且会像如下显示,

未开启内置表情效果
convert_smilies 函数总结
- 想要显示内置表情图标,首先你要用convert_smilies()函数将你的输出文本过滤。
- 其次,在后台设置中开启,表情字符替换功能。
- 以上示例,是为了演示方便,该表情用的最多的地方还是评论。
- 稍后可能会分析一下convert_smilies()内部代码。